The world's first petition platform for AI-generated street transformations.
There's a growing movement for better urban spaces. What started as a Twitter project showcasing the power of AI became an urban advocacy platform. Transform Your City was a space to post, sign, and share petitions for better streets.
To see more of my product design process, have a look at the case study.
Credits:
Founder: Zach Katz
Lead Product Designer: Colin Kronholm
Front-end Developer: Robinson Grieg
Back-end Developer: Greg Sadetsky
Activism: Stacey Randecker
Designer: Sam Anderson
Project Manager: Olivier Bouan
Overview
I'm deeply passionate about creating more equitable, sustainable urban spaces. As the Lead Product Designer, I designed the architecture, UI/UX design, and brand identity across the site. I led the small team through a product redevelopment that translated to a 10x increase in signatures across the site in under 6 months.
However, at the start, our numbers were much different:
~50
25,000
Twitter followers in 2022
Branding
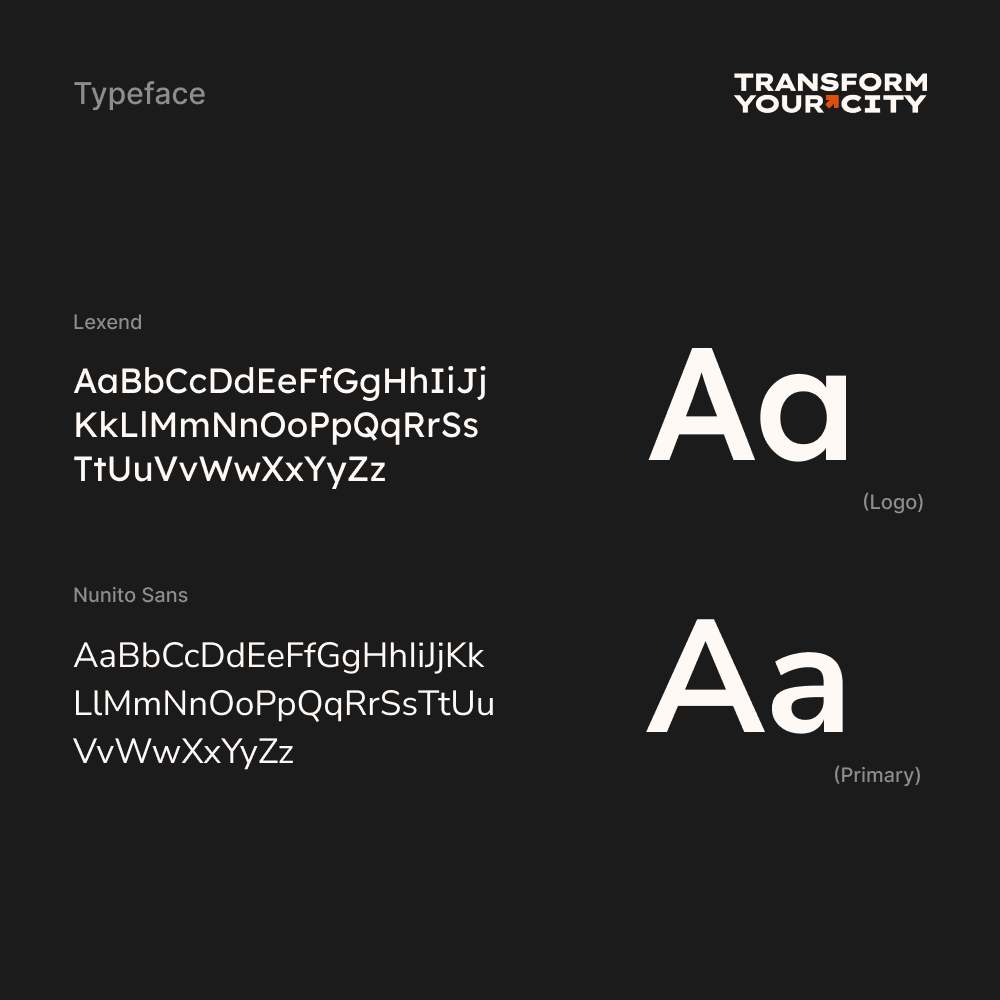
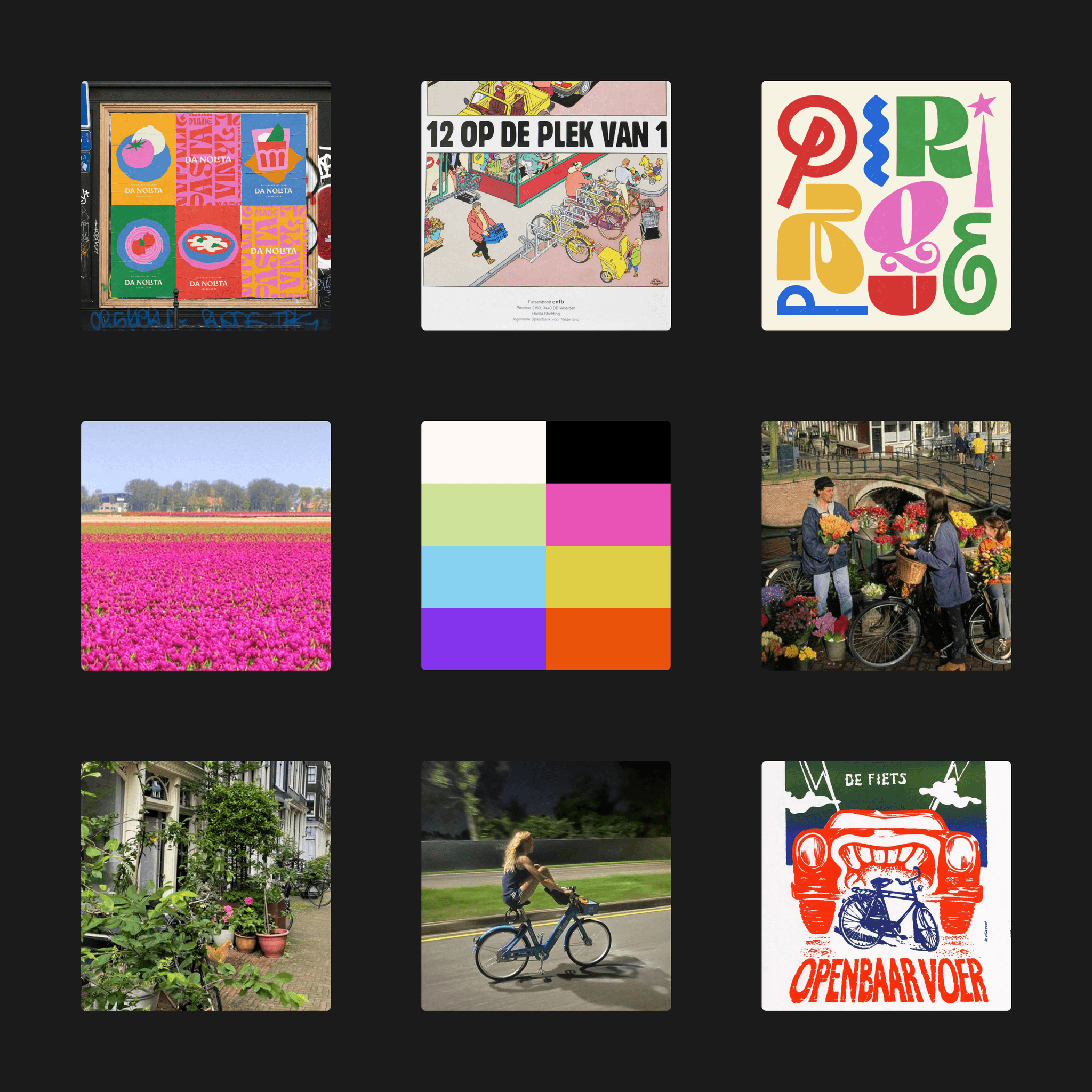
Before diving into the product redesign, I collaborated on a fresh rebrand, striving to create an iconic, memorable brand. We were inspired by Dutch cycling protest art from the 70s, bright colors, and bold, sans serif fonts. We geared our product towards a Gen-Z and Millennial audience, based on each generations's curiosity and enthusiasm for transit and walkability.
We had big dreams of plastering billboards across New York, using AI to inspire urban design at the human level across major cities. The branding needed to be as aspirational as those dreams.




The Problem
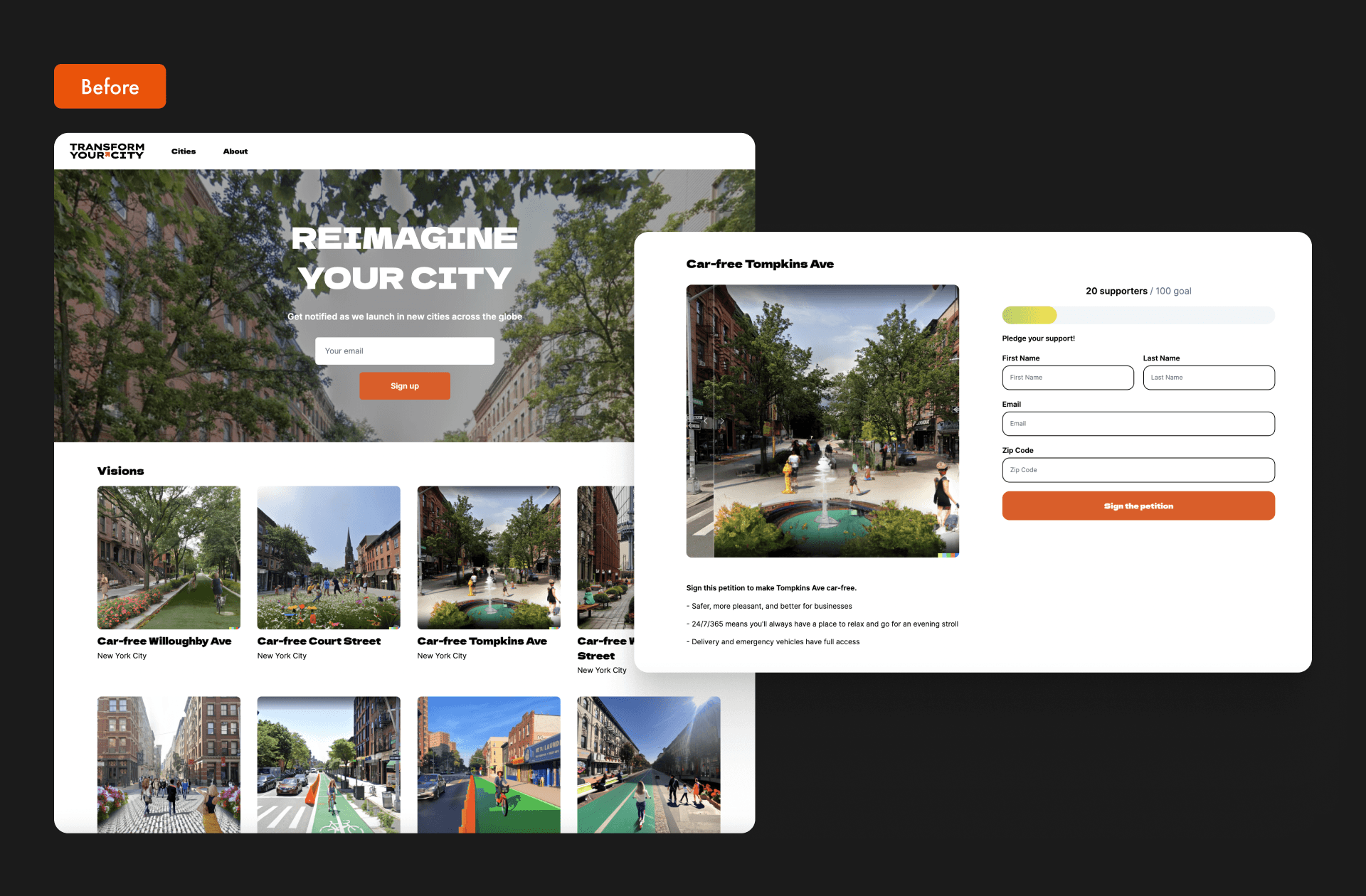
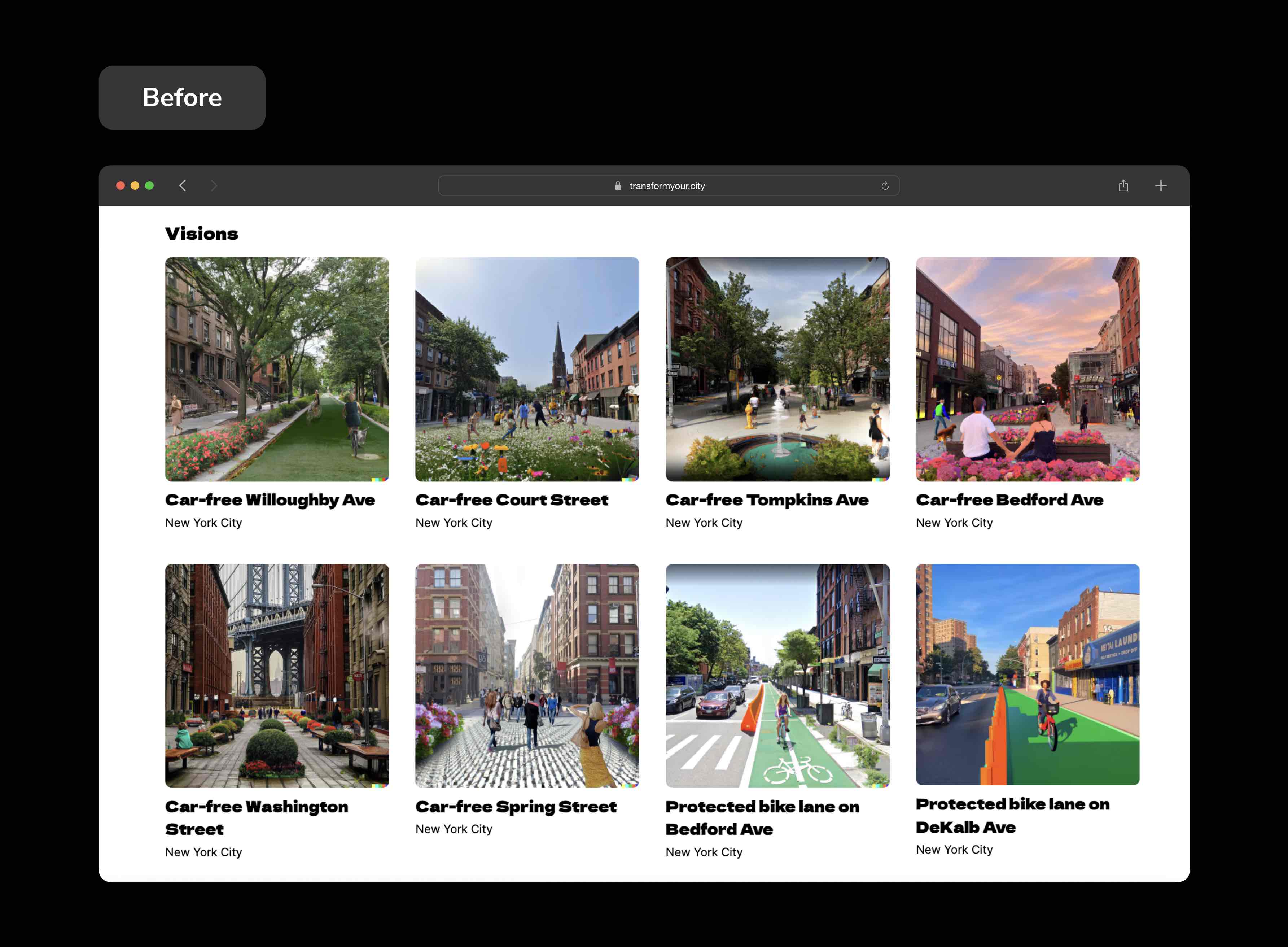
We knew that users were excited by the concept based on responses across social media and messaging; however, we also found a steep drop in engagement after the petition platform's initial MVP launch.
Through cross-functional conversations with the team and openly asking our users questions through conversations, we uncovered overarching problems: a rudimentary UI and a static, disconnected UX.


Hypotheses
Through conversations with users and stakeholders, we identified 3 feasible, high-impact UX problems and corresponding hypotheses to solve for:
Exploring petitions was a static, lackluster experience. Since users would ideally spend most of their time searching for and signing petitions, we needed to improve the UX. By creating a dynamic, user-friendly explore feature, users will be able to find petitions of interest faster, sign more petitions, and engage more habitually with our product.
Signing petitions was un-secure and time-consuming — we needed users' information to be secure and verifiable, but we also didn't want to waste users' time or deter them from signing petitions. By creating a password-less, secure login, users will be able to seamlessly sign multiple petitions.
Petitions were manually created, which meant slow to scale. However, with big hopes to grow our impact across global cities, this needed to be a focus. By automating the petition creation process, we will be able to scale faster and reduce our developers' workload.
Constraints
Given the small team size, lack of resources, and large size of the project, we could not invest time into comprehensive user research. However, at each step of the process, we had open conversations with our users to uncover pain points and iterate on them. Additionally, we decided to not measure success through behavioral metrics, since that would require additional systems to track.
Success Metrics
We used attitudinal metrics to measure success. At such an early stage, it made more sense to use integrated systems to track success. So, we measured success against the following datapoints: the number of new email sign-ups, the number of petition signatures, recurring user engagement, and overall changes in web traffic.
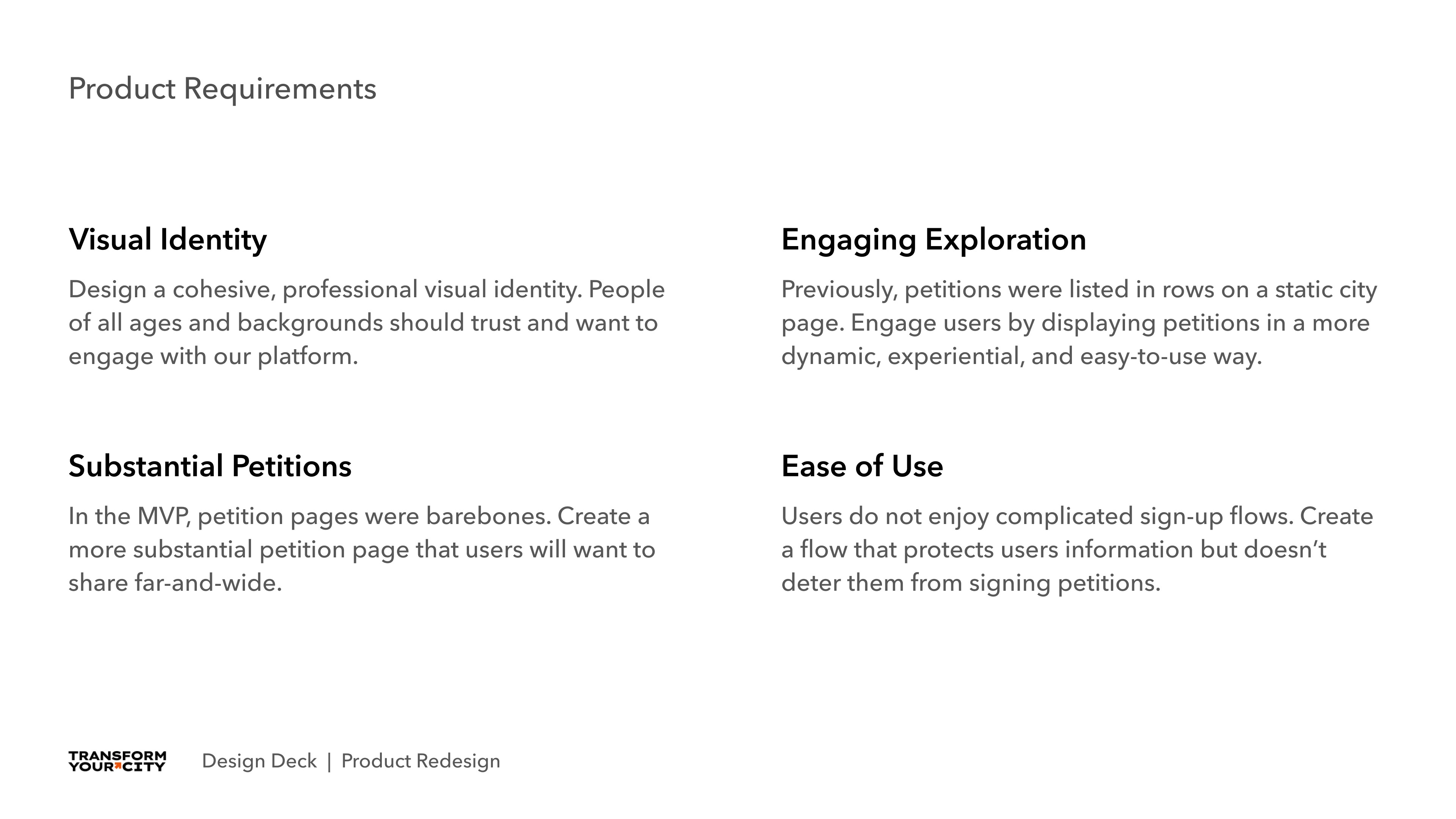
I also defined 4 key requirements to keep priorities clear as we undergo redevelopment:
Ideation
After completing exploratory research and setting our priorities, it was time to ideate. Quickly, key questions arose:
How might we make discovering petitions immersive and delightful?
How can we design petitions with scale in mind?
Where do other petition platforms succeed? Where do they fail?
…and many more.
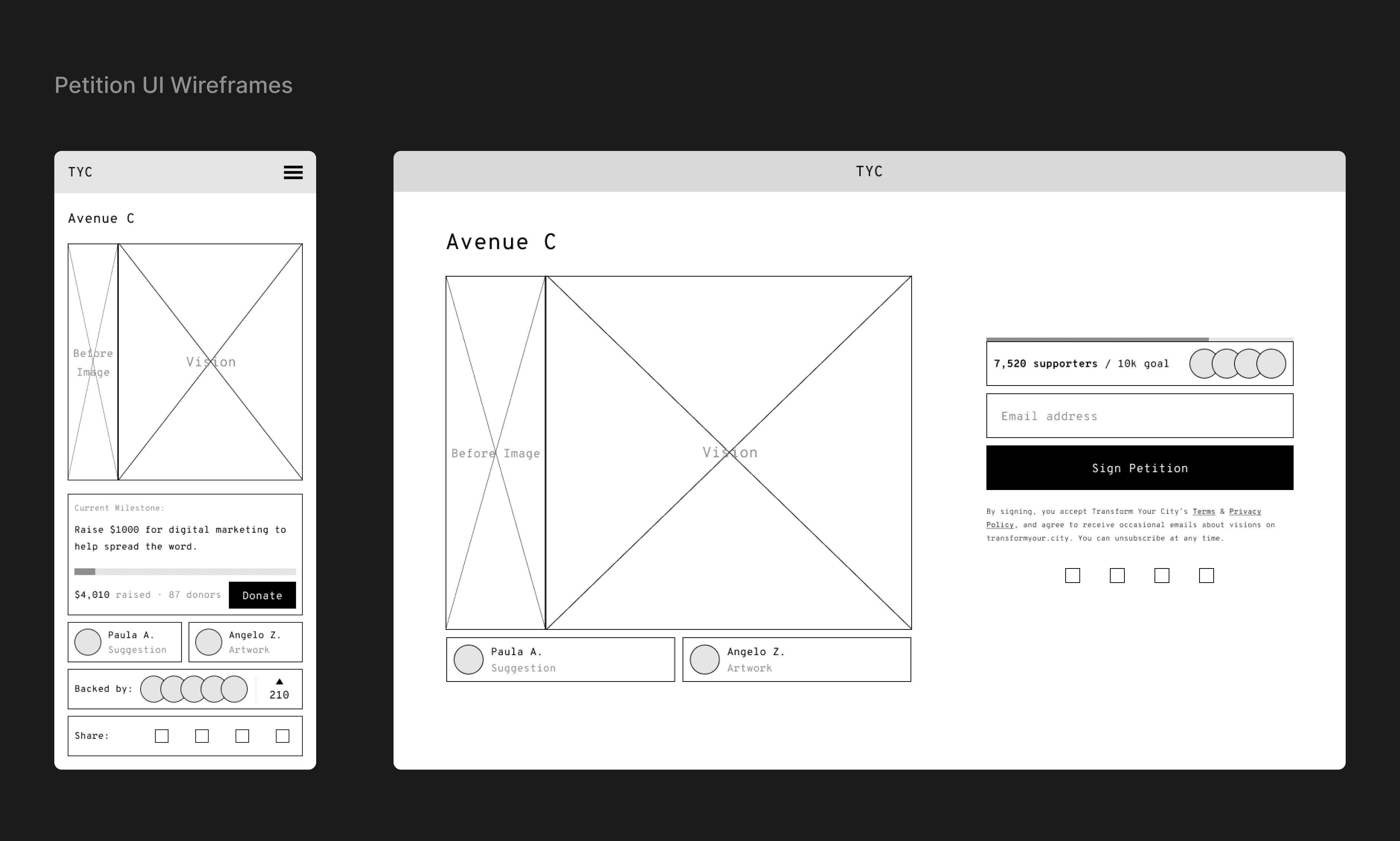
Then, we created wireframes across each web and mobile interface across the site.
Process Overview
With a front-end designer joining the team, we determined that the first goal would be to overhaul the UI. Simultaneously, we narrowed down solutions to our 3 core UX problems:

Search for Petitions
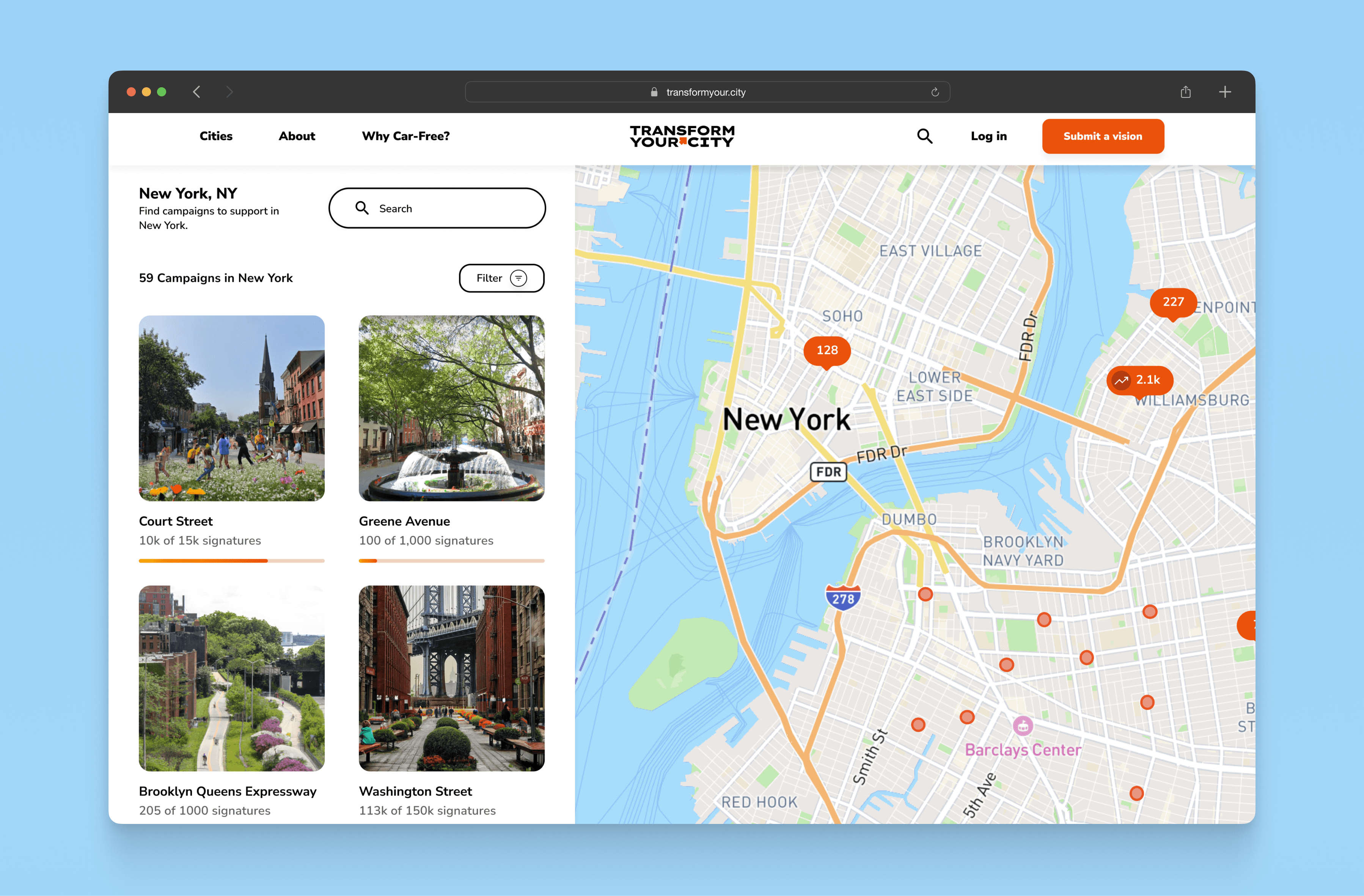
We decided to integrate Mapbox, an API that is "like Photoshop for maps." That way, we could allow users to search for petitions in the context of their city, much like Airbnb. Users could even see trending petitions at a glance.

Password-less Login

Scalable Petition Pages
Lastly, I turned my focus on our developers. What fields could we automate to make it so anyone on our team could create a petition?
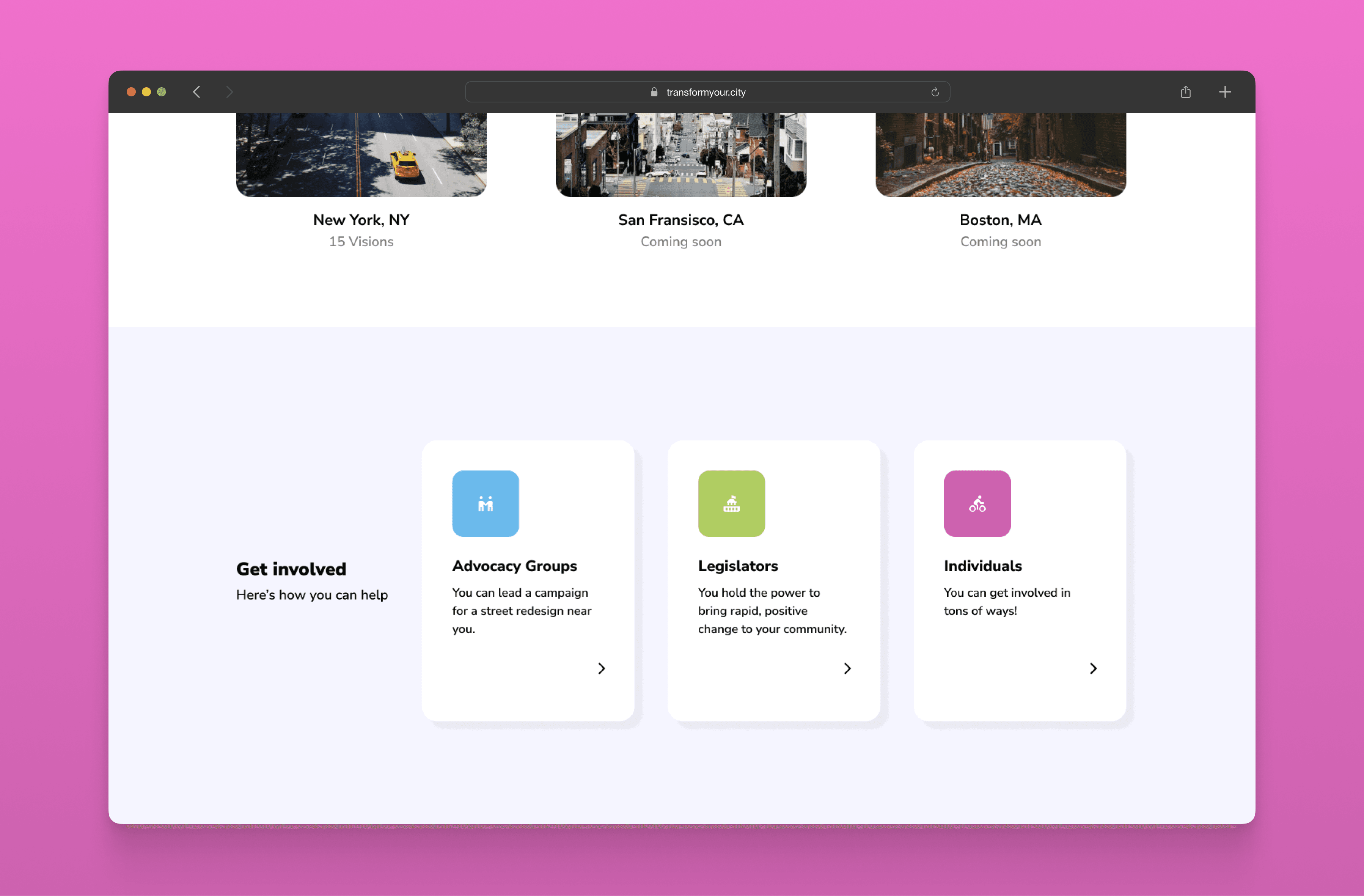
Our solution was to create design components. For instance, we created various benefit cards, such as "Better for business" or "Safer for walking." On any given petition, we could swap them in-and-out based on context.
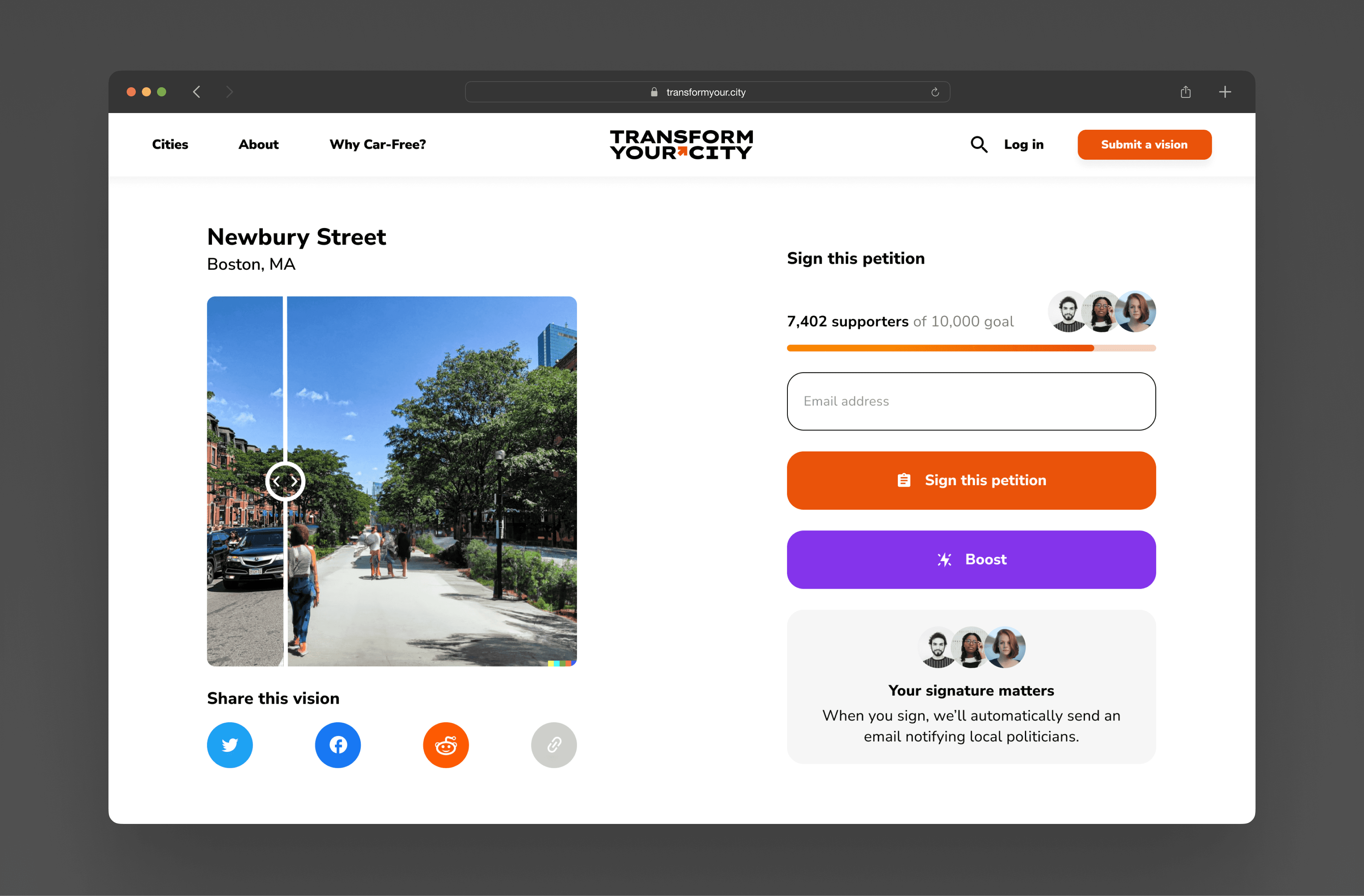
Additionally, we integrated Mapbox into each petition page — using just a geolocation, we could provide users with a wealth of context.
Lastly, we included a share functionality with automated copy; "I support this vision: Car-Free Clement Street via Transform Your City," for instance.
Outcomes
To reiterate, we re-launched our product — involving a social media rebrand, physical postering across Brooklyn, NY, and of course, our new and improved website. By tracking attitudinal metrics, I was thrilled to see a 1000% increase in signature engagement over the following weeks; our most popular petitions went from ~50 to over 500 signatures. Web traffic and shares increased. Our X (Twitter) also grew as a result, going from ~25,000 to ~30,000 followers.
What's most exciting is that city officials, including the Mayor of Sheboygan, WI, connected with our team to pursue street transformations across the country, highlighting the product's value and impact.
30,000
Twitter followers in 2023
500+
Signatures on most popular petition in 2023
1000%
Increase in engagement
<6 months
Project timeline




MORE WORK
EXPLORE MORE PROJECTS
kronholmcolin@gmail.com
Los Angeles, California
Colin Kronholm © 2024